
Spice up your next presentation using a stylized axonometric diagram! This tutorial will walk you through modeling the project in Rhino all the way to making finishing touches in Illustrator.
Today we’re gonna take a look at creating this beautiful diagram using illustrator and Rhino.
Step 1: Download the tools needed


🏙 Download 3D Urban Models: https://arch-hive.com/product/6305ba0… 📥
More Models for Download: https://www.arch-hive.com/marketplace
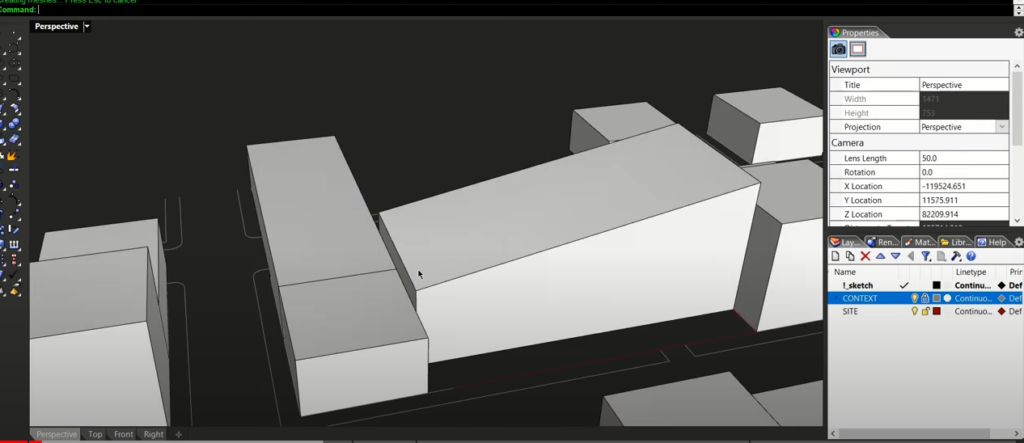
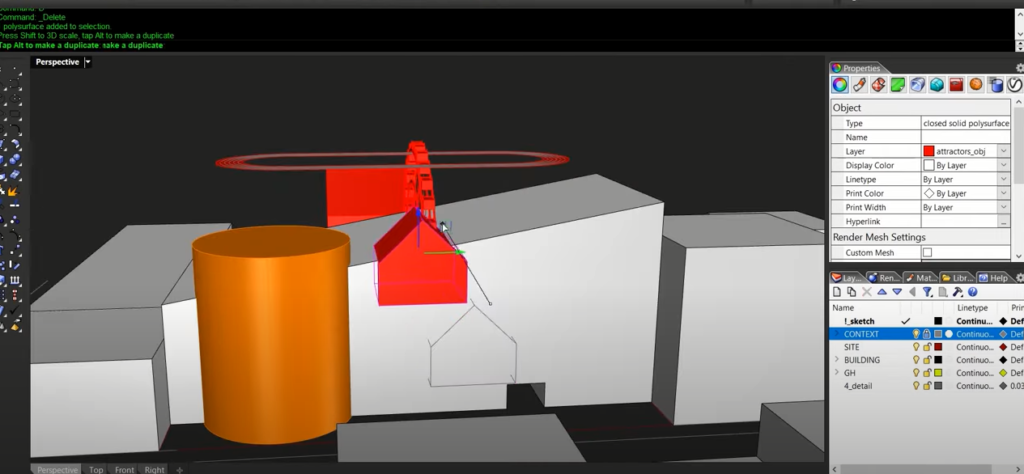
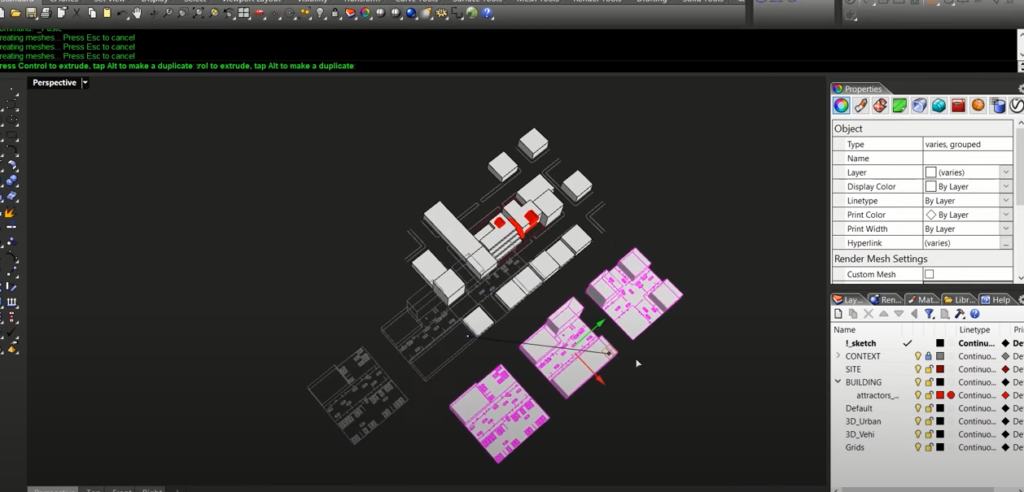
Step 2: Create Geometries

Step 2: Add some shapes

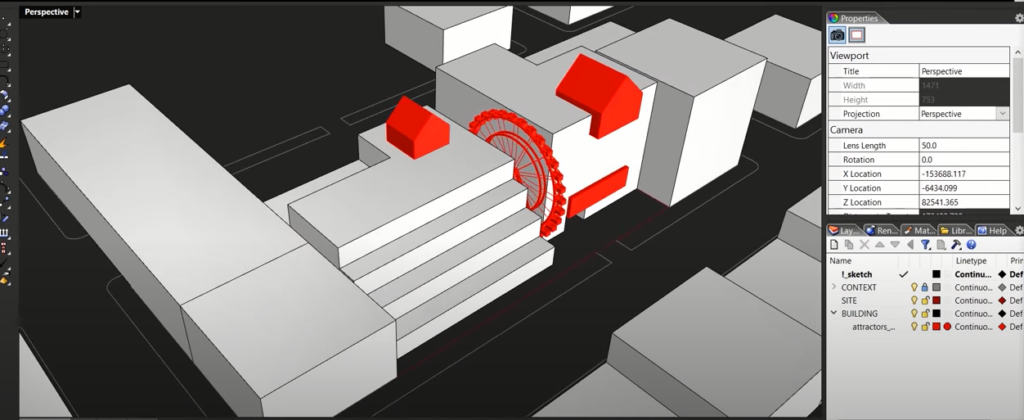
Explore different shapes for establishment

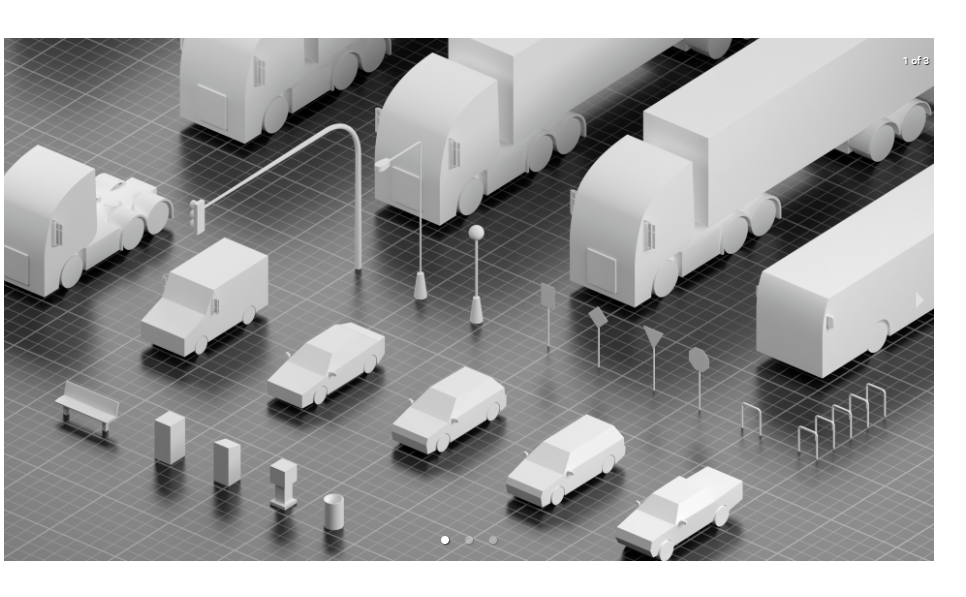
Step 3: Populate the surrounding

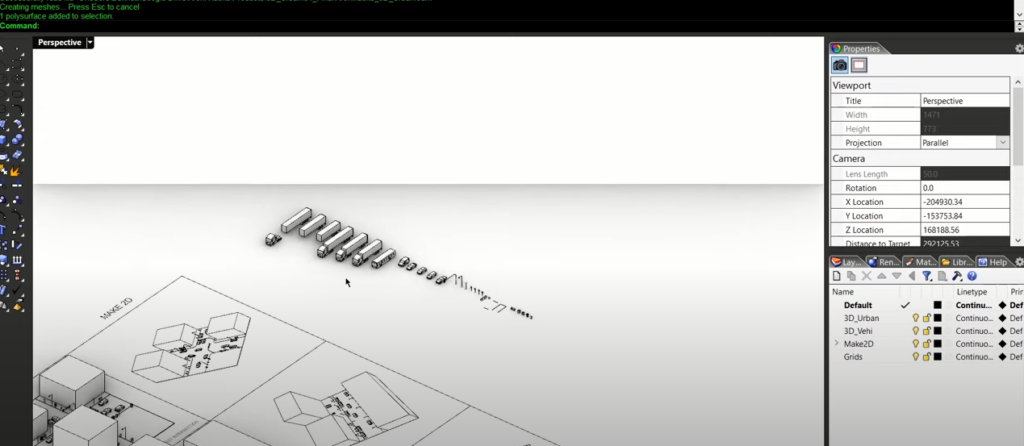
Adding some vehicles

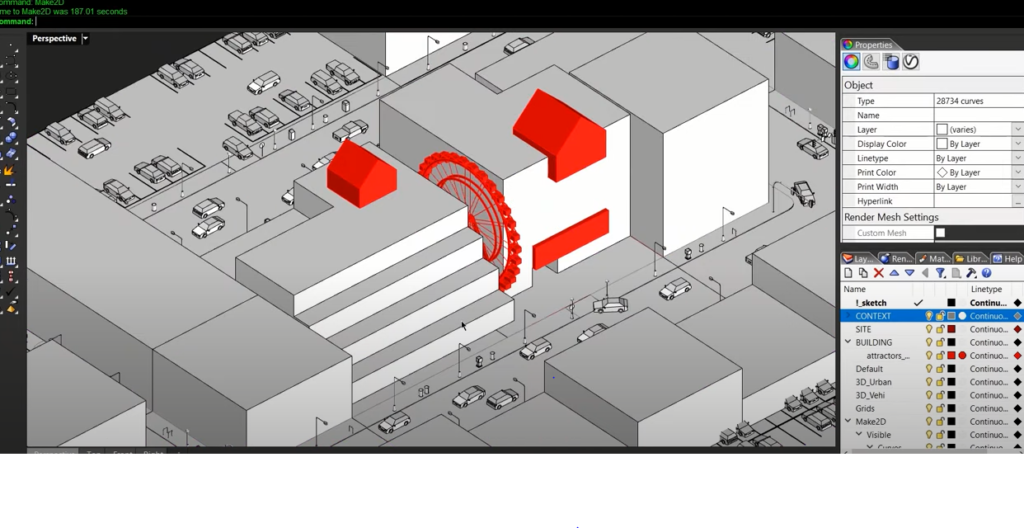
Step 4: Copy them over to the main project

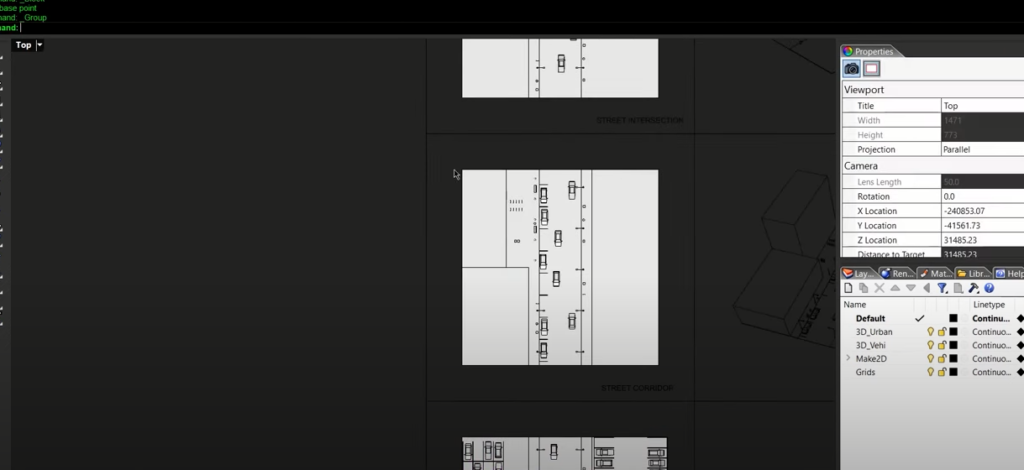
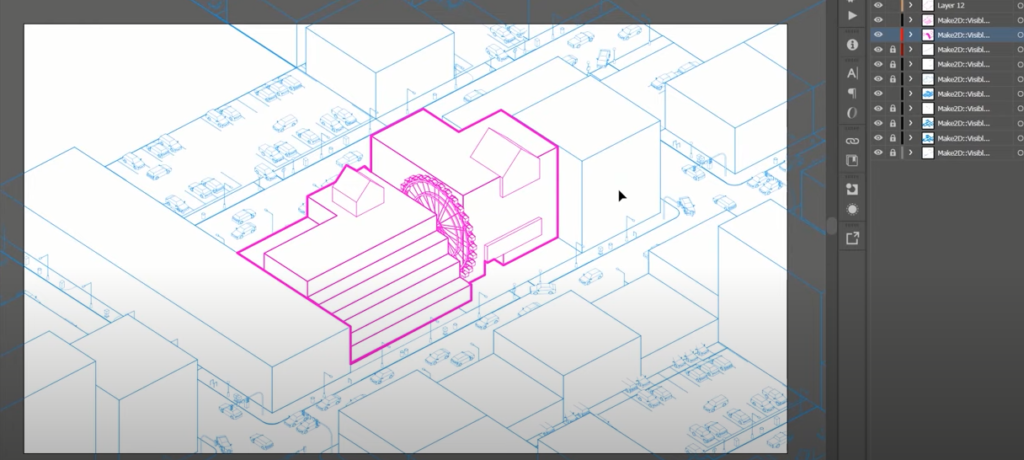
Step 5: Make 2D

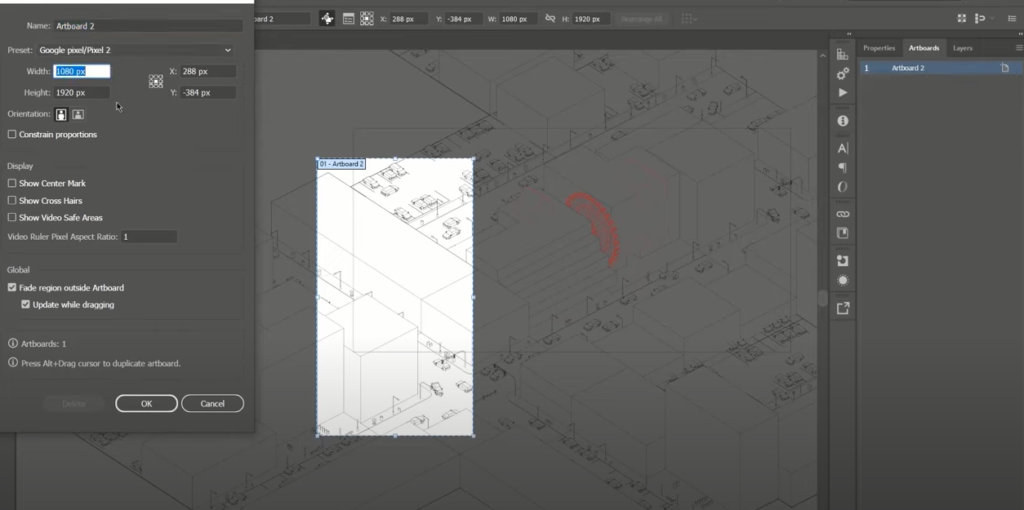
Step 6: Make the paper size is set up correctly
Go over to artboard and then choose 1920×1080 setup and just turn it into a landscape.

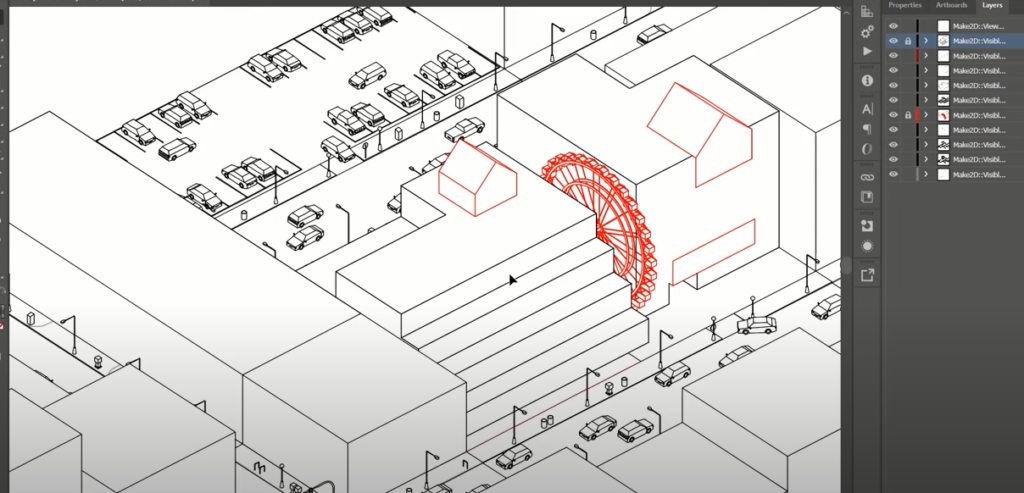
Step 7: Add some weight

Step 8: Coloring

And there we have it, we have our multi-colored diagram created using Rhino and illustrator. If you want to watch the detailed video tutorial, click play button below:
If you find this article helpful, make sure to subscribe and follow our YouTube and Instagram accounts for more beautiful project tutorials!